OUR SERVICE
Webアクセシビリティ
Webアクセシビリティ
当社では、Webアクセシビリティ対応をご検討中の方へ、対応の概要理解に役立つガイドブックを作成しております。
Webアクセシビリティコンサルティングサービスのお問い合わせ頂いた方へダウンロードリンクをご共有しております。
ぜひ、お気軽にお問合せください。


Webアクセシビリティの
高齢者や障害者など、心身の機能に関する制約や利用環境等に関係なく、
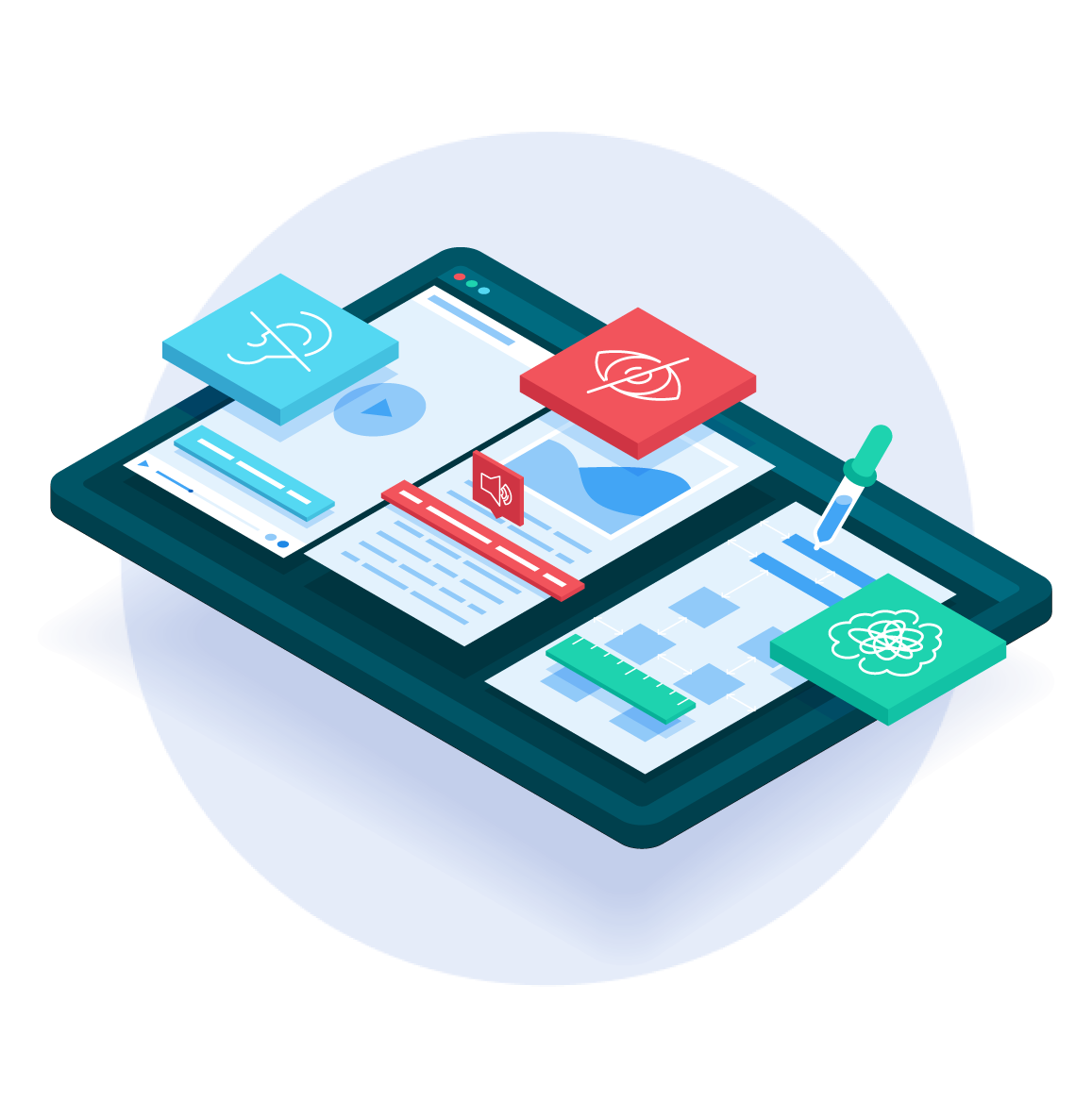
具体的には次のような状態になることが望ましいとされています。

目が見えなくても

キーボードだけで

色の違いが分からなくても、

動画コンテンツには、
Webアクセシビリティに
2024年4月1日の「障害者差別解消法」の改正に伴い、民間事業者においても、改善の求めがあった場合に合理的配慮を提供することが義務化されます。
そのため、これまでは国や自治体の対応が中心となっていたWebアクセシビリティ対応ですが、民間事業者においても、自社サイト/プロダクトを改修する動きが強まっています。
Webアクセシビリティ
具体的な対応事例は以下となります。
色/デザインの改善による視認性の向上やコンテンツ切り替えの操作性の改善だけではなく、スクリーンリーダーでの読み上げ機能への対応等、多岐にわたります。
始めから全てを最高レベルの水準とすることを目標とせず、優先度や範囲を決めた上で対応を進めることが重要になります。
デジタル庁「ウェブアクセシビリティ導入ガイドブック」
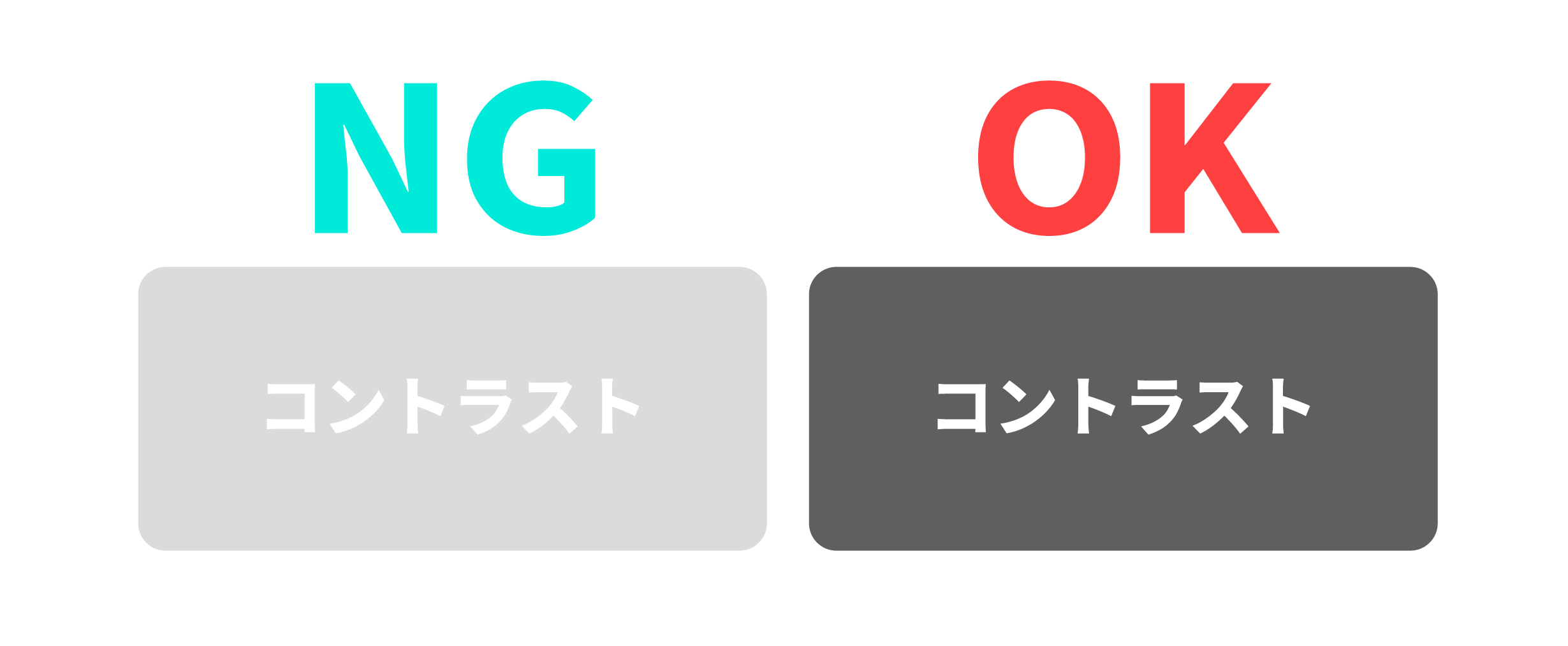
文字と背景のコントラスト比を高く設定する

文字色と背景の間に、4.5:1以上のコントラスト比を設けることで、視認性を高めることが必要となる。
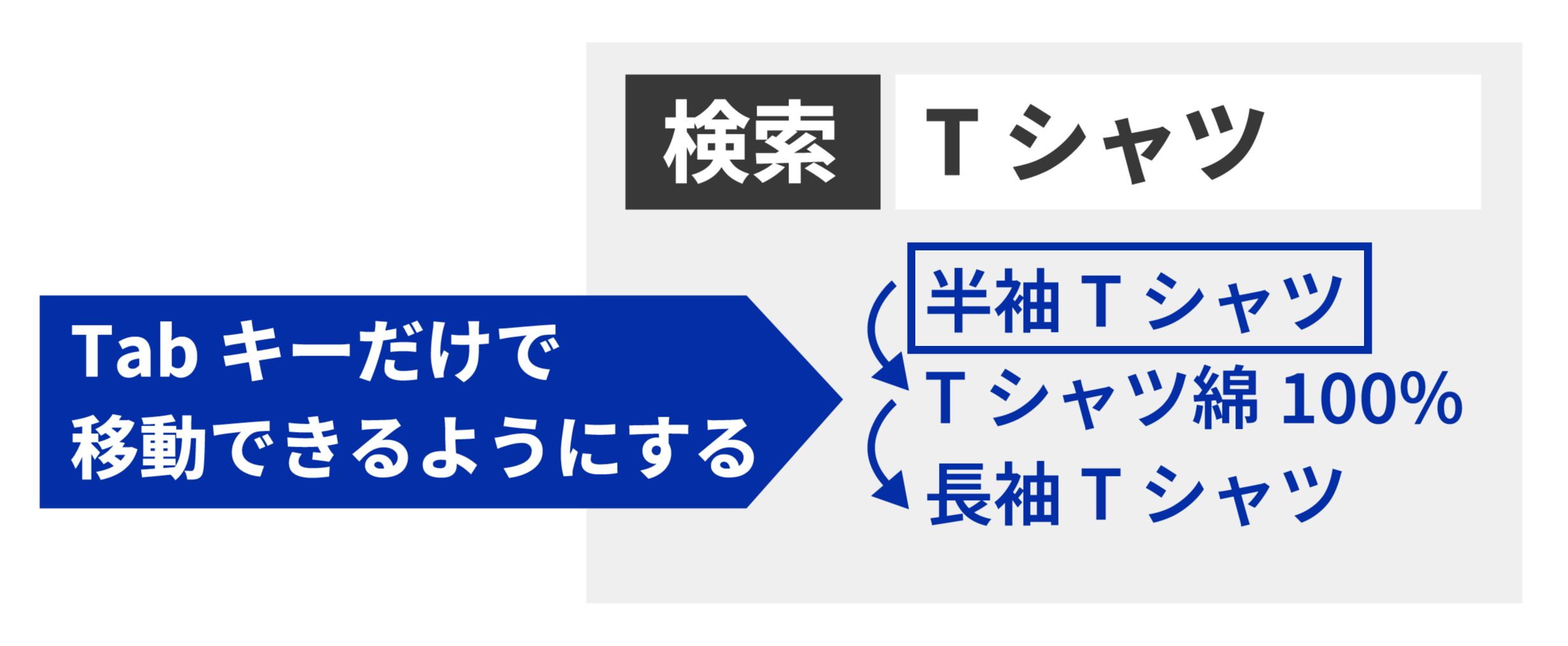
キーボード操作のみですべての機能へのアクセスを可能とする

キーボード操作時にフォーカスインジケーター(選択中の要素を枠線等で囲んで示す)が表示されるようにする。
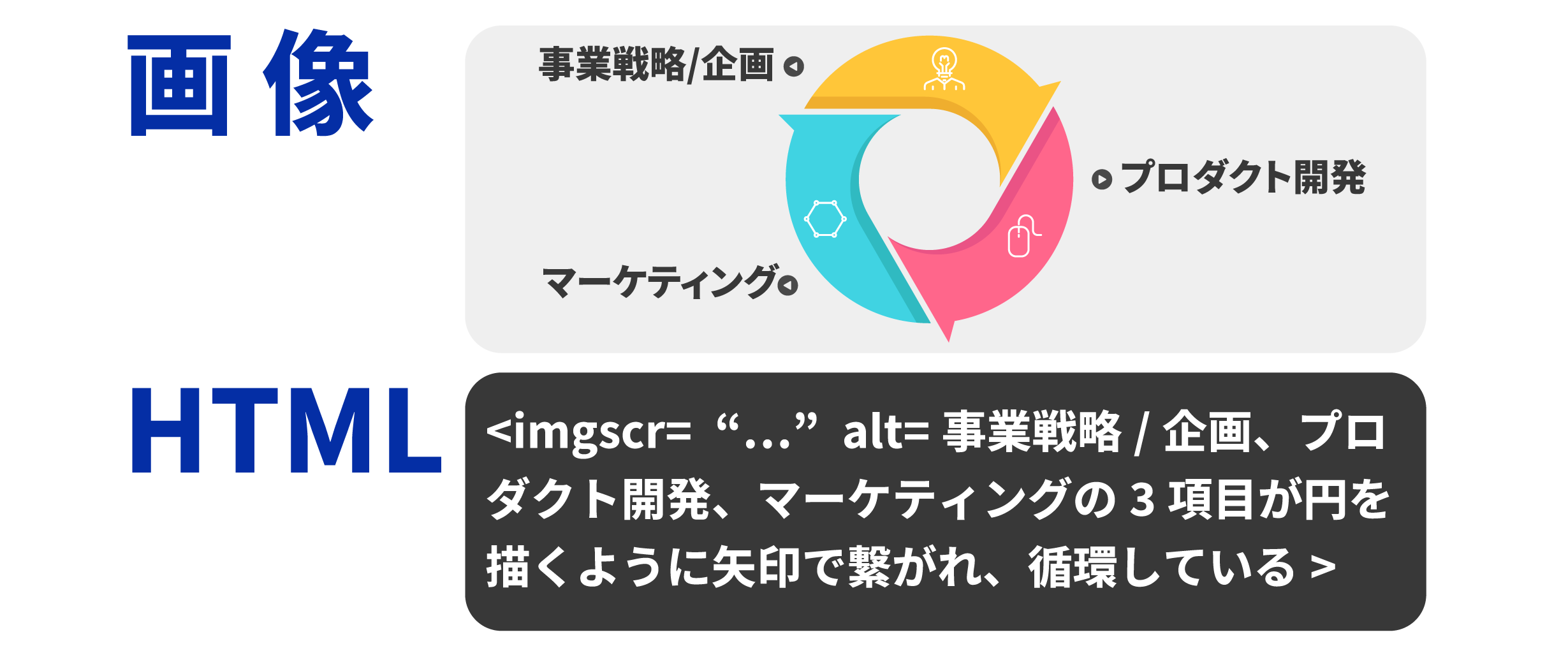
ロゴ/写真/イラストなどの画像情報に代替テキストを設定する

画像で提供される情報と同等の役割を果たすテキストを付与することで、テキスト読み上げ機能を使用した際に、画像と同等の情報を得られるようにする。
スクリーンリーダーで読み上げた際に意味が通じるようにする

スクリーンリーダーはページの先頭から1つずつリンクや文章をたどって内容を聞いていくため、文章の意味と読み上げ順序の整合性を保つことができるようにする。
Webアクセシビリティの
当社では、既存サイトの内容を調査したうえで、貴社が目指す規格に合わせて診断から実装、検証/評価までを行います。
事業全体に関わる、Webアクセシビリティ対応の方針策定のご支援も可能です。
費用に関してはお見積もりの上、貴社に合わせてご提案させていただきます。

企画
レベルA/AAの
未対応事項を整理し、
対応範囲を確定
- WCAGやJIS等目標とする規格のうち、満たしていない範囲の整理
- 対応範囲の確定


評価
決定した規格に従って
評価を行う
- 評価のサポート
- 評価結果を基にした、実装計画の策定


実装
画面設計/デザイン等
ページの実装
- UI改善案の提示
- 要改善ページのワイヤー フレーム/デザインの策定
- ガイドラインを基にした実装


再評価
要件通りの実装と
なっているか再評価
- 再評価のサポート
- 前回評価との差分確認/対応支援


リリース
検証結果の提示
- 開示方針の策定と開示運営
